javascript - 想通過js判斷css的媒體查詢 出錯
問題描述
@media screen and (min-width: 360px) and (max-width: 375px){ .ejiao_description .form form p{margin-bottom: 11px; }}
css中媒體查詢是這么寫的js
var screen1 = window.matchMedia(’@media (min-width: 360px) and (max-width: 375px)’); if (screen1.matches){XXXXXX..... } else{XXXX.... }
但是現在沒起作用 請問哪里錯了么
問題解答
回答1:https://developer.mozilla.org/en-US/docs/Web/API/Window/matchMedia
請看文檔
回答2:
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Title</title> <style>@media screen and (min-width: 360px) and (max-width: 375px){ .aa .form form p{margin-bottom: 11px; }} </style></head><body><!-- 想通過js判斷css的媒體查詢 出錯 --><p class='aa'> <p class='form'><form> <p>123123</p></form> </p></p></body><script> var screen1 = window.matchMedia(’(min-width: 360px) and (max-width: 375px)’); console.log( screen1 ); if (screen1.matches){console.log( 1 ); } else{console.log( 2 ); }</script></html>
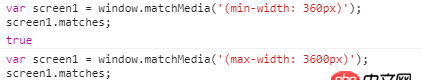
為window.matchMedia(’(min-width: 360px) and (max-width: 375px)’);,沒@media
相關文章:
1. css3 - 自適應高度問題2. css - 網頁div區塊 像蘋果一樣可左右滑動 手機與電腦3. 微信內網頁上傳圖片問題4. mysql - 瞬間流量很高的網站,要頻繁的插入數據到數據庫,應該怎么解決這個問題?5. python - angular route 與 django urls 沖突怎么解決?6. javascript - 關于行內元素onclick事件,為什么會出錯?7. javascript - 關于vuejs的v-for循環問題8. 輸入地址報以下截圖錯誤,怎么辦?9. javascript - 關于iscroll的一段代碼,希望有人解釋10. 非root安裝MySQL5.6報錯,求助!!!

 網公網安備
網公網安備