文章詳情頁
javascript - 使用webpack上傳文件到服務器
瀏覽:121日期:2023-06-07 15:48:39
問題描述
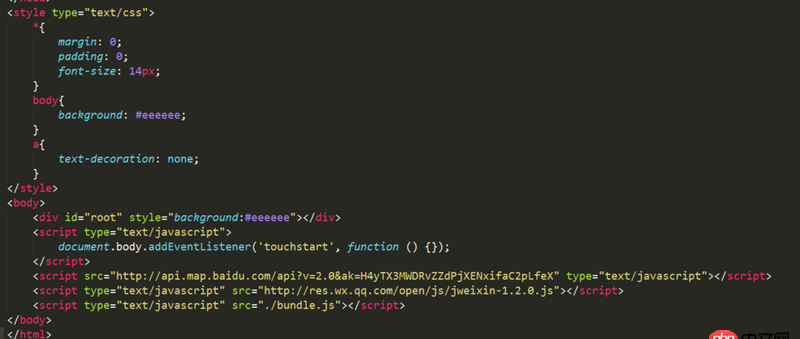
最近使用react+webpack做了一個項目,今天把項目上傳到服務器,結果出了個問題。 打包完后整個項目有一個bundle.js和index.html
打包完后整個項目有一個bundle.js和index.html

在index.html文件中,我設置了一些全局樣式和引用了百度地圖。但是實際線上測試了項目,發現全局的樣式沒有成功,還有百度地圖也沒有調用。

我試著把服務器上的index.html刪除掉,發現線上測試居然能訪問。。。。。求解決!如何處理。。。。。。
問題解答
回答1:謝謝邀請 看了你的問題 樣式及外鏈最終是否存在你可以通過訪問的頁面地址 通過“查看源文件”查看1.刪除index.html還能訪問首先確定下是否是因為緩存,如果不是緩存估計訪問地址和你的路徑應該不是對應的2.一般webpack做的是將你文件打包成bundle.js文件而已,你這里的樣式及外部js引用正常沒有在webpack的處理中,這個得查看你的webpack.config.js的具體代碼
標簽:
JavaScript
相關文章:
1. javascript - vue-router怎么不能實現跳轉呢2. 學html時,點“運行實例”點“提交”,右邊的白框框沒任何反應。3. python 字符串匹配問題4. javascript - 怎么實現讓 div 里面的 img 元素 中心居中, 如下示例圖5. javascript - vue 父子組件傳遞數據6. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?7. javascript - 自執行函數是當加載到這個js就執行函數了嗎8. docker不顯示端口映射呢?9. javascript - 微信小程序 如何實現這種左滑動出現刪除的辦法?有相關api嗎?10. dockerfile - 我用docker build的時候出現下邊問題 麻煩幫我看一下
排行榜

 網公網安備
網公網安備