javascript - 前后端分離的項目可以設置cookies保持狀態么?
問題描述
項目采用前后端分離 前臺是在本地服務器,使用的VUE。 后端接口在阿里云上 后臺童鞋說首次訪問后設置cookies 每次訪問帶過去的cookies應該相同 可是我在本地測試 他返回給我的set-cookie都不同 請問這是什么原因啊?
eg: 兩個接口,比如下面
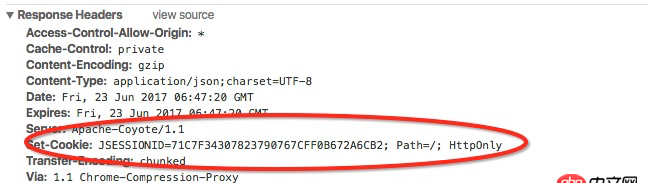
get_user.json 這個接口會給我set-cookies,我前端能不能拿到這個set-cookies呢?

2. 然后我登陸成功后再去獲取訂單信息 get_order.json的話,后端就會顯示`未登錄`,我發現后端set-cookie也發生了變化,為什么?
我想讓服務器記住登錄狀態,我的想法是 登錄成功后拿到這個set-cookie,然后每次把得到的這個cookie發送給后端實現記住狀態。
但問題是前段沒法拿到這個set-cookie的值,我用的是axios
問題解答
回答1:你前端發起請求到后臺,這里跨域了,不會帶上已有的 Cookie。
解決方案
自己架個反向代理啥的把兩個搞到一個域名上。
前端設置withCredentials,后端設置Access-Control-Allow-Credentials。
回答2:設置了 HttpOnly 屬性的 cookie 不能使用 JavaScript 經由 Document.cookie 屬性、XMLHttpRequest 和 Request APIs 進行訪問,以防范跨站腳本攻擊(XSS)。
至于為什么這個值會變化,這是跟后端的session機制有關。當你瀏覽一個網頁時,服務端隨機產生一個字符串,然后存在你cookie中。當你下次訪問時,cookie 會帶有這個字符串,由于字符串是隨機產生的,而且位數足夠多,所以也不擔心有人能夠偽造。
相關文章:
1. dockerfile - 我用docker build的時候出現下邊問題 麻煩幫我看一下2. angular.js - angular內容過長展開收起效果3. android - viewpager問題PagerTabStrip樣式4. javascript - CSS圖片輪播顯示問題5. javascript - vue-router怎么不能實現跳轉呢6. python 字符串匹配問題7. javascript - 這里的這個函數是干嘛用的?8. docker綁定了nginx端口 外部訪問不到9. python - xpath提取網頁路徑沒問題,但是缺失內容?10. 隨機數 - 有沒有用Python生成n個不重復隨機坐標的算法?

 網公網安備
網公網安備