vue路由分文件拆分管理詳解
這里說的路由拆分指的是將路由的文件,按照模塊拆分,這樣方便路由的管理,更主要的是方便多人開發(fā)。具體要不要拆分,那就要視你的項(xiàng)目情況來定了,如果項(xiàng)目較小的話,也就一二十個(gè)路由,那么是拆分是非常沒必要的。但倘若你開發(fā)一些功能點(diǎn)較多的商城項(xiàng)目,路由可以會(huì)有一百甚至幾百個(gè),那么此時(shí)將路由文件進(jìn)行拆分是很有必要的。不然,你看著index.js文件中一大長串串串串串串的路由,也是很糟糕的。
首先我們在router文件夾中創(chuàng)建一個(gè)index.js作為路由的入口文件,然后新建一個(gè)modules文件夾,里面存放各個(gè)模塊的路由文件。例如這里儲(chǔ)存了一個(gè)vote.js投票模塊的路由文件和一個(gè)公共模塊的路由文件。下面直接上index.js吧,而后在簡單介紹:
import Vue from ’vue’import Router from ’vue-router’ // 公共頁面的路由文件import PUBLIC from ’./modules/public’ // 投票模塊的路由文件import VOTE from ’./modules/vote’ Vue.use(Router) // 定義路由const router = new Router({ mode: ’history’, routes: [ ...PUBLIC, ...VOTE, ]}) // 路由變化時(shí)router.beforeEach((to, from, next) => { if (document.title !== to.meta.title) {document.title = to.meta.title; } next()}) // 導(dǎo)出export default router
首先引入vue和router最后導(dǎo)出,這就不多說了,基本的操作。
這里把router.beforeEach的操作寫了router的index.js文件中,有些人可能會(huì)寫在main.js中,這也沒有錯(cuò),只不過,個(gè)人而言,既然是路由的操作,還是放在路由文件中管理更好些。這里就順便演示了,如何在頁面切換時(shí),自動(dòng)修改頁面標(biāo)題的操作。
而后引入你根據(jù)路由模塊劃分的各個(gè)js文件,然后在實(shí)例化路由的時(shí)候,在routes數(shù)組中,將導(dǎo)入的各個(gè)文件通過結(jié)構(gòu)賦值的方法取出來。最終的結(jié)果和正常的寫法是一樣的。
然后看下我們導(dǎo)入的vote.js吧:
/** * 投票模塊的router列表 */ export default [ // 投票模塊首頁 {path: ’/vote/index’,name: ’VoteIndex’,component: resolve => require([’@/view/vote/index’], resolve),meta: { title: ’投票’} }, // 詳情頁 { path: ’/vote/detail’, name: ’VoteDetail’, component: resolve => require([’@/view/vote/detail’], resolve), meta: { title: ’投票詳情’ } }]
這里就是將投票模塊的路由放在一個(gè)數(shù)組中導(dǎo)出去。整個(gè)路由拆分的操作,不是vue的知識,就是一個(gè)es6導(dǎo)入導(dǎo)出和結(jié)構(gòu)的語法。具體要不要拆分,還是因項(xiàng)目和環(huán)境而異吧。
這里的路由用到了懶加載路由的方式,如果不清楚,文字上面有介紹到。
還有這里的meta元字段中,定義了一個(gè)title信息,用來存儲(chǔ)當(dāng)前頁面的頁面標(biāo)題,即document.title。
補(bǔ)充知識:vue的自動(dòng)化路由+分模塊管理+路由懶加載
近期單獨(dú)做了一個(gè)系統(tǒng)項(xiàng)目,項(xiàng)目不大但是頁面太多了,為了后期維護(hù)管理容易,做了個(gè)自動(dòng)化加載路由以及模塊化的管理。在此記錄一下。
直接擼代碼
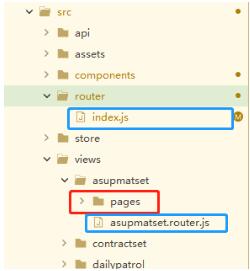
1.首先看目錄

router下的index.js是路由配置文件。
views下每個(gè)目錄為一個(gè)模塊,目錄下每個(gè)pages文件夾存放頁面。每個(gè)模塊有一個(gè)單獨(dú)的.router.js去管理。
2.先以asupmatset.router.js為例子
const arr= [];function importPages(r, arr) { r.keys().forEach((key) => { let _keyarr = key.split('.'); let _path = _keyarr[1]; if (_keyarr[2] === 'param') { _path = _keyarr[1] + '/:row'; } arr.push({ path: _path, name: _keyarr[1].substring(1, _keyarr[1].length + 1), component: () => r(key), }); });}fun(require.context('./pages', true, /.vue$/, 'lazy'), arr);export default arr;
3.再到路由文件index.js
//檢索每一個(gè)模塊router.js中的路由var r=require.context('../views',true,/.router.js/)var arr=[];r.keys().forEach((key)=>{ arr=arr.concat(r(key).default);}) var router = new Router({ routes: [ //加入我們拿到的arr數(shù)組 ...arr ]}) export default router
完成~
以上這篇vue路由分文件拆分管理詳解就是小編分享給大家的全部內(nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. ASP中if語句、select 、while循環(huán)的使用方法2. 詳解瀏覽器的緩存機(jī)制3. ASP新手必備的基礎(chǔ)知識4. 利用FastReport傳遞圖片參數(shù)在報(bào)表上展示簽名信息的實(shí)現(xiàn)方法5. 推薦一個(gè)好看Table表格的css樣式代碼詳解6. phpstudy apache開啟ssi使用詳解7. HTML中的XML數(shù)據(jù)島記錄編輯與添加8. ASP常用日期格式化函數(shù) FormatDate()9. ASP.NET Core按用戶等級授權(quán)的方法10. .NET 中配置從xml轉(zhuǎn)向json方法示例詳解

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備