vue 接口請(qǐng)求地址前綴本地開(kāi)發(fā)和線(xiàn)上開(kāi)發(fā)設(shè)置方式
開(kāi)發(fā)環(huán)境 config/dev.env.js
’use strict’const merge = require(’webpack-merge’)const prodEnv = require(’./dev.env’) module.exports = merge(prodEnv, { NODE_ENV: ’'development'’, API_ROOT: ’'https://www.dev.com'’ //本地請(qǐng)求前綴})
線(xiàn)上開(kāi)發(fā)環(huán)境 config/prod.env.js
’use strict’const merge = require(’webpack-merge’)const prodEnv = require(’./prod.env’) module.exports = merge(prodEnv, { NODE_ENV: ’'production'’, API_ROOT: ’'https://www.prov.com'’ //線(xiàn)上請(qǐng)求前綴})
在請(qǐng)求之前,組裝URL,axios.js
import Axios from ’axios’;var root = process.env.API_ROOT;//請(qǐng)求攔截axios.interceptors.request.use((config) => { //請(qǐng)求之前重新拼裝url config.url = root + config.url; return config;});
頁(yè)面使用模板:
export default { name: ’Order’, data () { return { order_list: [] } }, methods: { fetchList: function () { this.$axios.post(’/api/order_list’).then((res) => {if(res.result === ’0000’){ this.order_list = res.data;} }); } }}
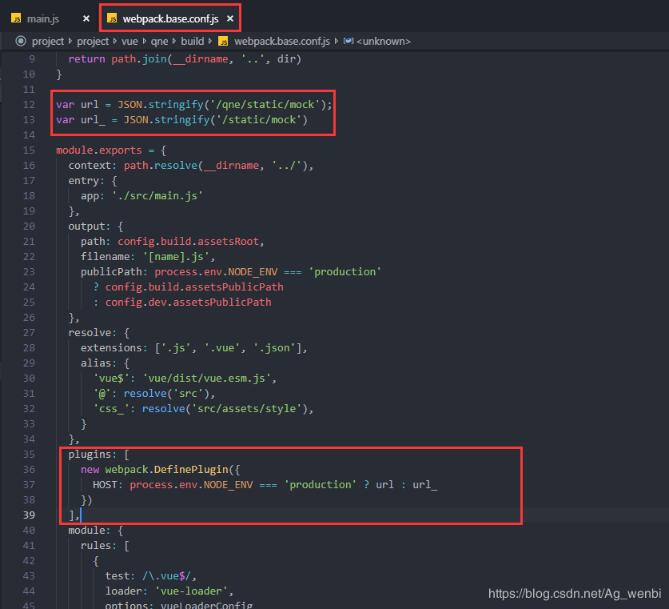
補(bǔ)充知識(shí):vue中axios固定url請(qǐng)求前綴

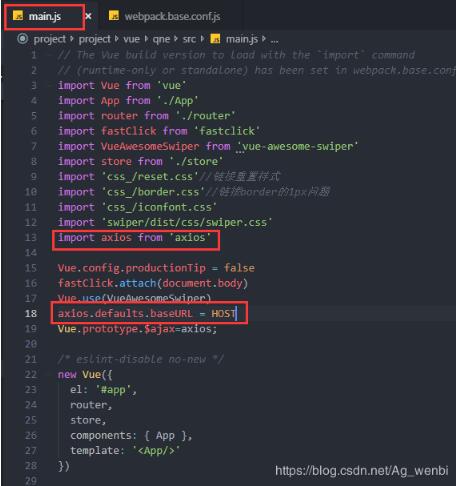
main.js中添加:

使用方法:

以上這篇vue 接口請(qǐng)求地址前綴本地開(kāi)發(fā)和線(xiàn)上開(kāi)發(fā)設(shè)置方式就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 推薦一個(gè)好看Table表格的css樣式代碼詳解2. 基于Surprise協(xié)同過(guò)濾實(shí)現(xiàn)短視頻推薦方法示例3. 不使用XMLHttpRequest對(duì)象實(shí)現(xiàn)Ajax效果的方法小結(jié)4. vue-electron中修改表格內(nèi)容并修改樣式5. 微信小程序?qū)崿F(xiàn)商品分類(lèi)頁(yè)過(guò)程結(jié)束6. 以PHP代碼為實(shí)例詳解RabbitMQ消息隊(duì)列中間件的6種模式7. ASP新手必備的基礎(chǔ)知識(shí)8. AJAX實(shí)現(xiàn)文件上傳功能報(bào)錯(cuò)Current request is not a multipart request詳解9. PHP獲取時(shí)間戳等相關(guān)函數(shù)匯總10. ASP常用日期格式化函數(shù) FormatDate()

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備