vue自動添加瀏覽器兼容前后綴操作
1.安裝loader
安裝postcss-loader 和 autoprefixer
下載:
cnpm install postcss-loader autoprefixer --save-dev
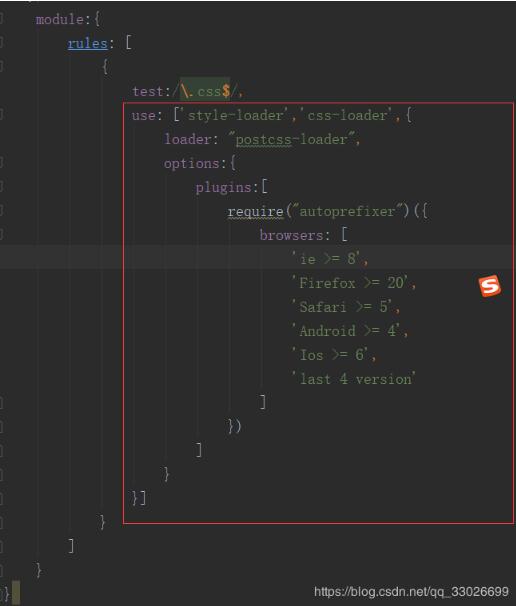
在webpack.config.js里面設置以下代碼

test:/.css$/,use: [’style-loader’,’css-loader’,{ loader: 'postcss-loader', options:{ plugins:[ require('autoprefixer')({browsers: [ ’ie >= 8’, ’Firefox >= 20’, ’Safari >= 5’, ’Android >= 4’, ’Ios >= 6’, ’last 4 version’] }) ] }}]
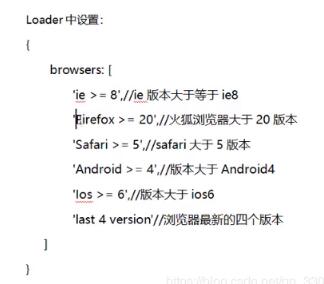
設置

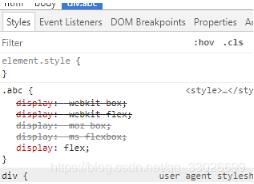
在網(wǎng)站上會發(fā)現(xiàn)

以下解釋

補充知識:vue-cli 解決通過js import css無法自動加上瀏覽器前綴
1.找到build/utils.js
2.在exports.cssLoaders內(nèi)添加如下代碼
const postcssLoader = { loader: ’postcss-loader’, options: { sourceMap: options.sourceMap }}
function generateLoaders (loader, loaderOptions) { const loaders = [cssLoader] if (loader) { loaders.push({ loader: loader + ’-loader’, options: Object.assign({}, loaderOptions, { sourceMap: options.sourceMap }) }) } loaders.push(postcssLoader) ......}
3.在項目目錄下也就是與node_modules同級目錄下新建 .postcssrc.js (注意前面有個點) 添加如下代碼
// https://github.com/michael-ciniawsky/postcss-load-configmodule.exports = { 'plugins': { 'postcss-import': {}, 'postcss-url': {}, // to edit target browsers: use 'browserslist' field in package.json 'autoprefixer': {} }}
4.找到package.json文件添加如下代碼 (注意:與devDependencies字段同級)
'browserslist': [ 'last 10 Chrome versions', 'last 5 Firefox versions', 'Safari >= 6', 'ie > 8' ]
5.安裝如下依賴
npm install postcss-import --save-devnpm install postcss-loader --save-devnpm install postcss-url --save-devnpm install autoprefixer --save-dev
6.這時可以啟動你的工程了 試試吧
以上這篇vue自動添加瀏覽器兼容前后綴操作就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關文章:
1. 基于Surprise協(xié)同過濾實現(xiàn)短視頻推薦方法示例2. vue-electron中修改表格內(nèi)容并修改樣式3. PHP獲取時間戳等相關函數(shù)匯總4. AJAX實現(xiàn)文件上傳功能報錯Current request is not a multipart request詳解5. 不使用XMLHttpRequest對象實現(xiàn)Ajax效果的方法小結(jié)6. 推薦一個好看Table表格的css樣式代碼詳解7. ASP新手必備的基礎知識8. ASP常用日期格式化函數(shù) FormatDate()9. 以PHP代碼為實例詳解RabbitMQ消息隊列中間件的6種模式10. 微信小程序?qū)崿F(xiàn)商品分類頁過程結(jié)束

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備