文章詳情頁(yè)
java - 如何優(yōu)化減少查詢?
瀏覽:114日期:2022-06-11 16:26:20
問(wèn)題描述
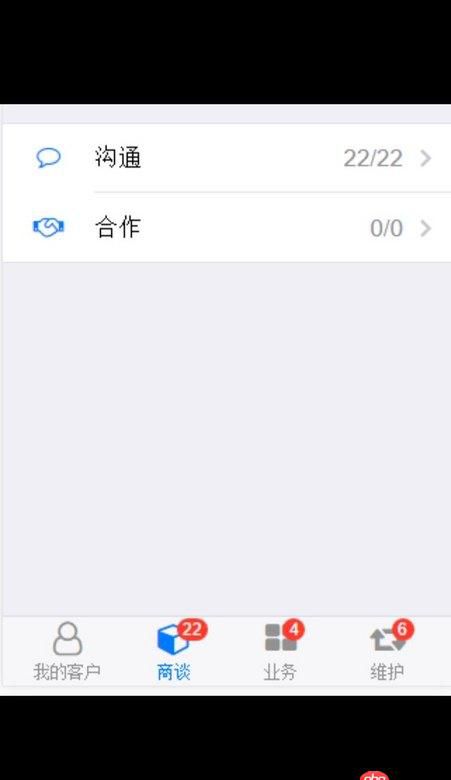
 就是想問(wèn)下!上面的紅色小圓點(diǎn)前端請(qǐng)求后端直接做了數(shù)據(jù)庫(kù)條件查詢后返回的結(jié)果!現(xiàn)在數(shù)據(jù)庫(kù)數(shù)據(jù)少還算處理得快,但是一旦數(shù)據(jù)量大就會(huì)返回結(jié)果變慢,后端如何優(yōu)化?我是想單獨(dú)一張張表直接存結(jié)果,一旦用戶操作就改變這張表數(shù)據(jù)但是總感覺思路凌亂,來(lái)個(gè)大神求解!
就是想問(wèn)下!上面的紅色小圓點(diǎn)前端請(qǐng)求后端直接做了數(shù)據(jù)庫(kù)條件查詢后返回的結(jié)果!現(xiàn)在數(shù)據(jù)庫(kù)數(shù)據(jù)少還算處理得快,但是一旦數(shù)據(jù)量大就會(huì)返回結(jié)果變慢,后端如何優(yōu)化?我是想單獨(dú)一張張表直接存結(jié)果,一旦用戶操作就改變這張表數(shù)據(jù)但是總感覺思路凌亂,來(lái)個(gè)大神求解!
問(wèn)題解答
回答1:不要使用count 去統(tǒng)計(jì)數(shù)據(jù),而是使用累加的方式將紅點(diǎn)數(shù)據(jù)存放到臨時(shí)表(建議存放到nosql)
相關(guān)文章:
1. angular.js - angular ng-class里面的引號(hào)問(wèn)題2. javascript - Web微信聊天輸入框解決方案3. css - 對(duì)于類選擇器使用的問(wèn)題4. docker - 如何修改運(yùn)行中容器的配置5. javascript - history.replaceState()無(wú)法改變query參數(shù)6. javascript - Ajax加載Json時(shí),移動(dòng)端頁(yè)面向左上角縮小一截兒,加載完成后才正常顯示,這該如何解決?7. 網(wǎng)頁(yè)爬蟲 - 用Python3的requests庫(kù)模擬登陸B(tài)ilibili總是提示驗(yàn)證碼錯(cuò)誤怎么辦?8. javascript - 有沒(méi)有什么好的圖片懶加載的插件,需要包含監(jiān)聽頁(yè)面滾動(dòng)高度,然后再加載的功能9. javascript - es6將類數(shù)組轉(zhuǎn)化成數(shù)組的問(wèn)題10. python - 為什么在main()函數(shù)里result 會(huì)變成那樣?
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備