angular.js - 怎么用Angularjs 來(lái)實(shí)現(xiàn)如圖
問(wèn)題描述

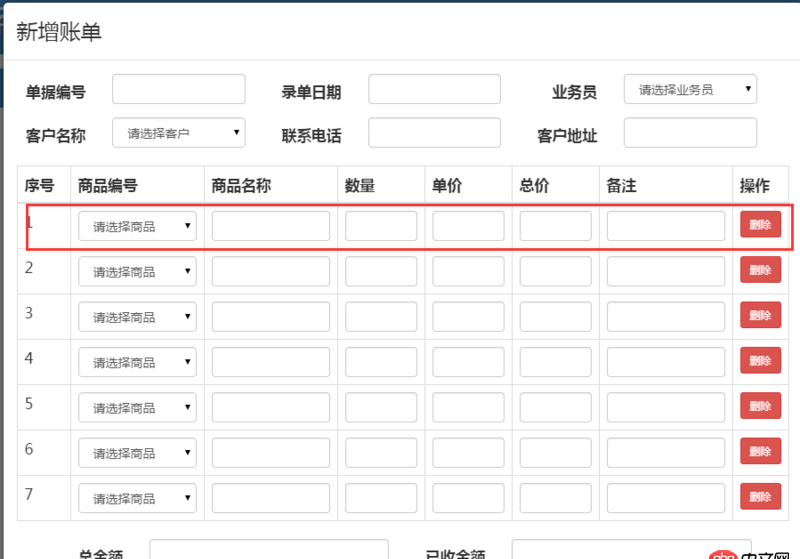
每一行作為一個(gè)訂單商品詳情選擇商品填充商品名稱,價(jià)格數(shù)量默認(rèn)為1,價(jià)格和數(shù)量可以手動(dòng)修改,總價(jià)不能修改 總價(jià)=數(shù)量*單價(jià);
怎么綁定這個(gè)每一行的model啊
問(wèn)題解答
回答1:寫了一個(gè)sample做參考:
<body ng-app='orderSum'> <table ng-controller='orderController'><thead> <tr><th>序號(hào)</th><th>數(shù)量</th><th>單價(jià)</th><th>總價(jià)</th> </tr></thead><tbody ng-repeat='order in orders track by $index'> <tr><td>{{ $index+1 }}</td><td><input ng-model='order.count'></td><td><input ng-model='order.price'></td><td><input readonly='true' value='{{ order.count * order.price }}'></td> </tr></tbody> </table> <script> var myApp = angular.module('orderSum',[]); myApp.controller('orderController',[’$scope’,function($scope){$scope.orders=[];$scope.orders.length=10; }]); </script></body>回答2:
ng-repeat + array.push({id:1,name:’’,price:0,num:0})
ng-repeat=’x in array’
ng-model=’x.num’
ng-model=’x.price’
ng-bind=’x.num * x.price’
回答3:ngRepeat
相關(guān)文章:
1. css - 對(duì)于類選擇器使用的問(wèn)題2. angular.js - angular ng-class里面的引號(hào)問(wèn)題3. javascript - Web微信聊天輸入框解決方案4. docker - 如何修改運(yùn)行中容器的配置5. javascript - 有沒(méi)有什么好的圖片懶加載的插件,需要包含監(jiān)聽(tīng)頁(yè)面滾動(dòng)高度,然后再加載的功能6. 網(wǎng)頁(yè)爬蟲(chóng) - 用Python3的requests庫(kù)模擬登陸B(tài)ilibili總是提示驗(yàn)證碼錯(cuò)誤怎么辦?7. javascript - es6將類數(shù)組轉(zhuǎn)化成數(shù)組的問(wèn)題8. javascript - react 中綁定事件和阻止事件冒泡9. javascript - history.replaceState()無(wú)法改變query參數(shù)10. mysql無(wú)法添加外鍵

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備