文章詳情頁
javascript - 模擬手機端的webapp 的外賣點擊菜單 和 對應內容滑到目標位置
瀏覽:102日期:2023-04-07 14:42:01
問題描述
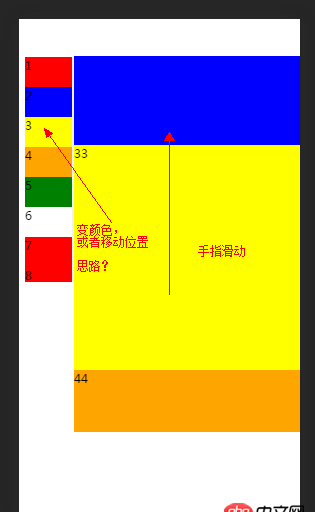
1.右側的內容通過手指滑到指定的位置時 左側的對應點擊菜單 變顏色,或者改變相應的位置?2.注意是移動端 不要給我整 鼠標滾動監聽!3.在線等! 比較急!
問題解答
回答1:大哥也在餓了嗎自動接單嗎?
回答2:通過右側每一塊的srollTop來切換左邊對應的class
標簽:
JavaScript
上一條:javascript - 全局安裝 vue-cli 最后一步運行 npm run dev 報錯下一條:javascript - 想一周學會增刪查改登錄,有入門node.js+express+mongoos的好demo 嗎,有thinkphp 經驗
相關文章:
1. javascript - log4js的使用問題2. angular.js - angular ng-class里面的引號問題3. javascript - Web微信聊天輸入框解決方案4. docker - 如何修改運行中容器的配置5. javascript - Ajax加載Json時,移動端頁面向左上角縮小一截兒,加載完成后才正常顯示,這該如何解決?6. javascript - history.replaceState()無法改變query參數7. mysql無法添加外鍵8. javascript - es6將類數組轉化成數組的問題9. javascript - react 中綁定事件和阻止事件冒泡10. css - 對于類選擇器使用的問題
排行榜

 網公網安備
網公網安備