javascript - 如何將一個長為365的數(shù)組對象按月份切割成12組?
問題描述
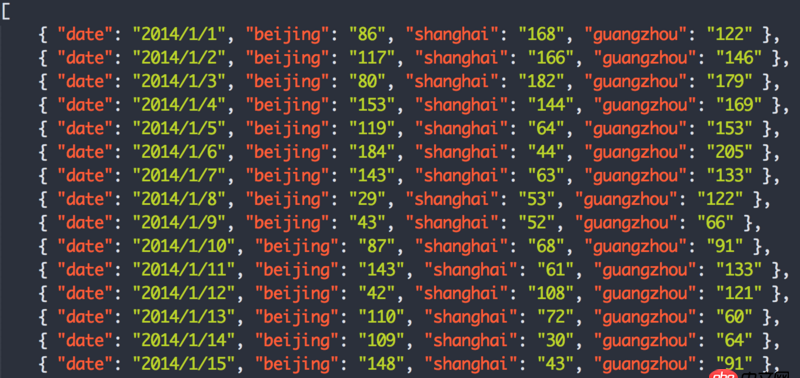
如圖是一個json文件,存放了2014年全年的AQI數(shù)據(jù),現(xiàn)在想算出每月平均AQI,請問該如何處理這個數(shù)組?

問題解答
回答1:arr.reduce((r,v)=>r[v.date.split(’/’)[1]-1].push(v)&&r,new Array(12).fill(0).map(_=>[]))
這個返回結(jié)果就可以返回一個包含12個數(shù)組的新數(shù)組,每個子數(shù)組里包含了當(dāng)月的AQI數(shù)據(jù)
才發(fā)現(xiàn)樓主要的是求每個月的平均AQI,那么可以這樣:
arr.reduce((r,v)=>r[v.date.split(’/’)[1]-1].push(v)&&r,new Array(12).fill(0).map(_=>[])) .map((i,k)=>{let r = i.reduce((r,v)=>{for(let j in r)r[j]+=(+v[j]);return r},{beijing:0,shanghai:0,guangzhou:0});for(let j in r) r[j] = parseInt(r[j]/i.length);return {...r,month:k+1+’月’}})
這個結(jié)果返回一個包含12個形如{month:’1月’,beijing:12,shanghai:24,guangzhou:36}的數(shù)組,里面的值就是每個月的平均值。
回答2:后臺group by一下,用avg()
回答3:感覺你不需要對數(shù)據(jù)進行處理,那樣只會繼續(xù)耗費內(nèi)存,你這里只需要知道每個月起始點和結(jié)束點,通過起始點和結(jié)束點去取數(shù)組進行計算就好了.因為其實數(shù)據(jù)都在這里了,只是你使用數(shù)據(jù)規(guī)則不一樣罷了
回答4:你的問題主要是怎么分成12組,提供兩個簡單的思路
將date變成日期對象,取月份來分組
利用正則取匹配date來分組
回答5:從你給出的JSON格式分析得出:
外圍數(shù)組1-12,代表12個月
再遍歷數(shù)組,得到object,取object的data值,按照/分割得到月,根據(jù)月份把object填充到對應(yīng)月份中
拿到每個月對應(yīng)的數(shù)據(jù),再按月處理
回答6:數(shù)據(jù)分組讓后端處理吧,前端負責(zé)使用就好了。
回答7:var jsonData = [{ ’date’: ’2014/1/1’, ’beijing’: 80, ’shanghai’: 123, ’guangzhou’: 99 },{ ’date’: ’2014/1/2’, ’beijing’: 80, ’shanghai’: 123, ’guangzhou’: 99 },{ ’date’: ’2014/2/1’, ’beijing’: 80, ’shanghai’: 123, ’guangzhou’: 99 }];// 保存的json數(shù)據(jù)var arr = [{’date’: ’1’, ’b’: 0, ’s’: 0, ’g’: 0}];var k = 0;for(var i = 0; i < jsonData.length; i++) { var item = jsonData[i]; var dateArr = item.date.split(’/’); if (dateArr[1] == arr[k].date) {arr[k].b += item.beijing;arr[k].s += item.shanghai;arr[k].g += item.guangzhou; } else {var param = { ’date’: dateArr[1], ’b’: 0, ’s’: 0, ’g’: 0};k++;arr.push(param); }}console.log(arr);
上面代碼將每個月份的數(shù)據(jù)求和了,要請平均應(yīng)該簡單了,不過上面的代碼對json數(shù)據(jù)有個要求就是需要所有的數(shù)據(jù)已經(jīng)按照月份分類好了
相關(guān)文章:
1. javascript - log4js的使用問題2. css - 對于類選擇器使用的問題3. javascript - Web微信聊天輸入框解決方案4. angular.js - angular ng-class里面的引號問題5. docker - 如何修改運行中容器的配置6. javascript - Ajax加載Json時,移動端頁面向左上角縮小一截兒,加載完成后才正常顯示,這該如何解決?7. javascript - es6將類數(shù)組轉(zhuǎn)化成數(shù)組的問題8. javascript - history.replaceState()無法改變query參數(shù)9. javascript - react 中綁定事件和阻止事件冒泡10. mysql無法添加外鍵

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備