文章詳情頁
javascript - 如何判斷不同兩個對象觸發同一事件?
瀏覽:140日期:2023-06-08 15:36:32
問題描述

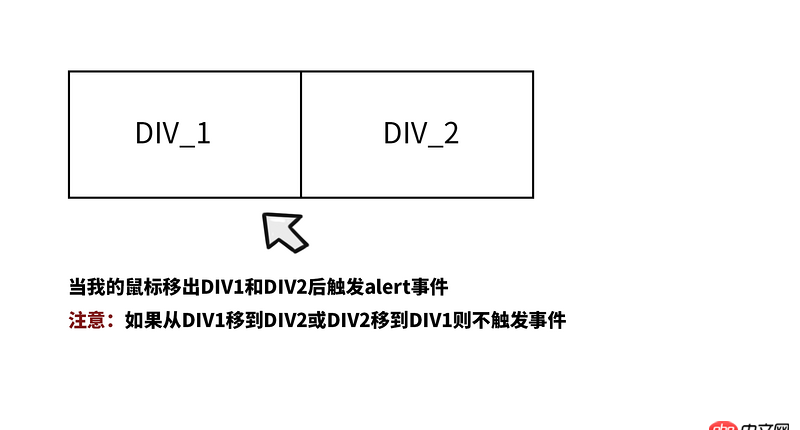
如圖所示,如何實現,請求大佬demo
問題解答
回答1:在p_1和p_2外面套一個p,然后給監聽p的onmouseleave事件呢?
demo
回答2:1.把兩個p放在同一個p上,在p3添加鼠標移出事件,p1和p2不添加事件!
<p class=’p3’> <p class='p_1'></p> <p class='p_2'></p></p>
2.如果鼠標從p1或者p2出來了,0.5秒內鼠標沒進入p1或者p2的話,觸發方法。0.5秒內進入了,就清楚定時器,不觸發方法!
var timer=null;odvi1.onmouseover=odvi2.onmouseover=function () { clearTimeout(timer);}odvi1.onmouseout=odvi2.onmouseout=function () { timer=setTimeout(function () {alert('1111'); },500)}
標簽:
JavaScript
相關文章:
1. docker - 如何修改運行中容器的配置2. javascript - log4js的使用問題3. angular.js - angular ng-class里面的引號問題4. javascript - Web微信聊天輸入框解決方案5. javascript - history.replaceState()無法改變query參數6. javascript - 有沒有什么好的圖片懶加載的插件,需要包含監聽頁面滾動高度,然后再加載的功能7. javascript - 移動端textarea不能上下滑動,該怎么解決?8. css - 對于類選擇器使用的問題9. javascript - Ajax加載Json時,移動端頁面向左上角縮小一截兒,加載完成后才正常顯示,這該如何解決?10. html5 - video ios不能播放怎么辦?
排行榜

 網公網安備
網公網安備