文章列表

-
- Vue+Element UI 樹形控件整合下拉功能菜單(tree + dropdown +input)
- 這篇博客主要介紹樹形控件的兩個小小的功能: 下拉菜單 輸入過濾框 以CSS樣式為主,也會涉及到Vue組件和element組件的使用。對于沒有層級的數據,我們可以使用表格或卡片來展示。要展示或建立層級關系,就一定會用到樹形組件了。使用Vue + Element UI,構建出最基本的樹如下圖所示:...
- 日期:2022-12-03
- 瀏覽:95
- 標簽: Vue

-
- vue elementui tree 任意級別拖拽功能代碼
- 我的是根據父級id做的一些判斷<el-tree draggable :allow-drop='allowDrop' @node-drop='sort' accordion style='font-size:14px;width:250px;' ref='tree' :d...
- 日期:2022-12-02
- 瀏覽:90
- 標簽: Vue

-
- vue el-tree 默認展開第一個節點的實現代碼
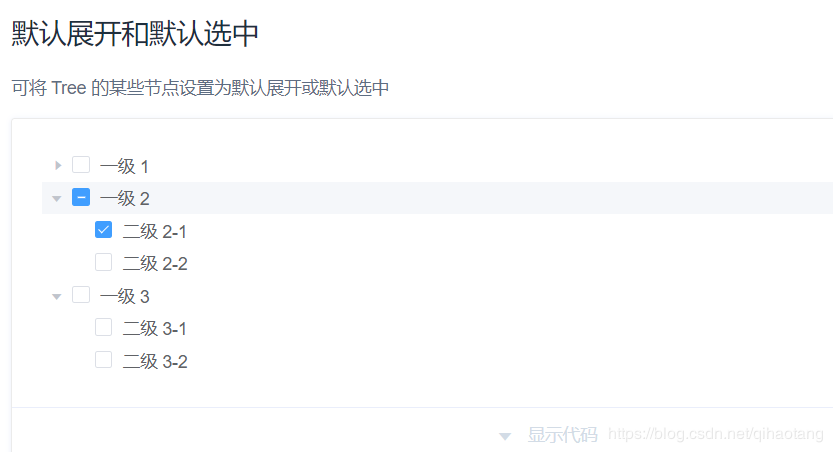
- vue 的樹形控件 el-tree 可以用來方便地實現樹形控件,但是官方文檔中,關于控件的默認展開只有默認展開全部或者默認全部關閉,如下所示:對于指定節點的展開,需要指定其id,從而通過 default-expanded-keys 設置默認展開的節點。對于后臺返回的數據,默認展開其第一層的第一個,其...
- 日期:2023-01-20
- 瀏覽:3
- 標簽: Vue

-
- vue Treeselect下拉樹只能選擇第N級元素實現代碼
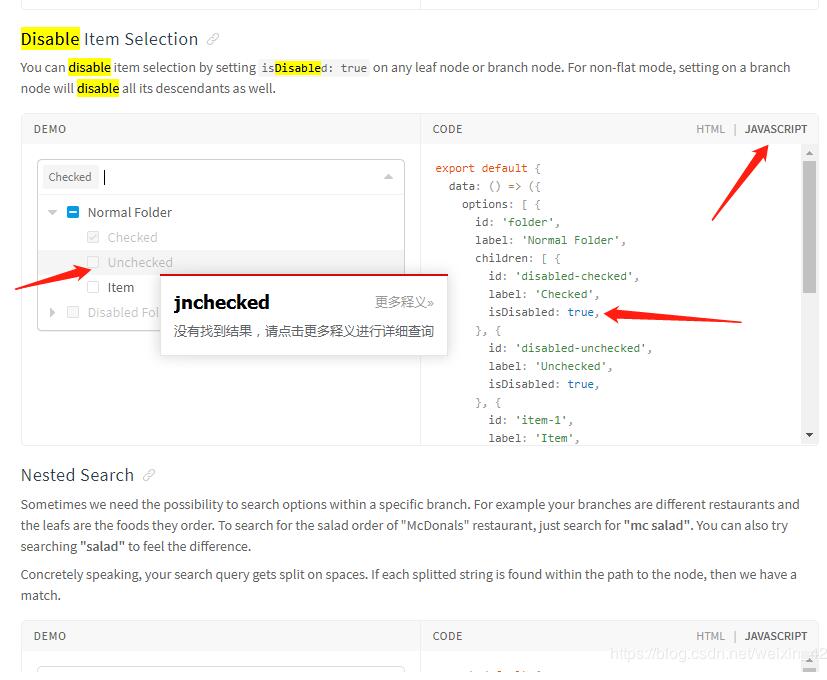
- 今天在項目中遇到一個需求,就是vue下拉樹只能選擇第三級選項,為了解決這個問題,查閱了官方文檔https://vue-treeselect.js.org/#disable-item-selection然后看到isDisabled屬性可以禁止選擇,具體實現代碼如下:<treeselect :...
- 日期:2022-12-01
- 瀏覽:83
- 標簽: Vue

-
- 簡單的理解java集合中的HashSet和HashTree幾個重寫方法
- Java中的set是無序的,但是是不可重復的HashSet底層是哈希表,通過調用hashcode和equals方法實現去重當我們HashSet里面存的是字符串時,就能默認去重了,因為String已經重寫了hashcode和euqals方法 public static void main(Strin...
- 日期:2022-08-22
- 瀏覽:15
- 標簽: Java

-
- Python如何使用ElementTree解析xml
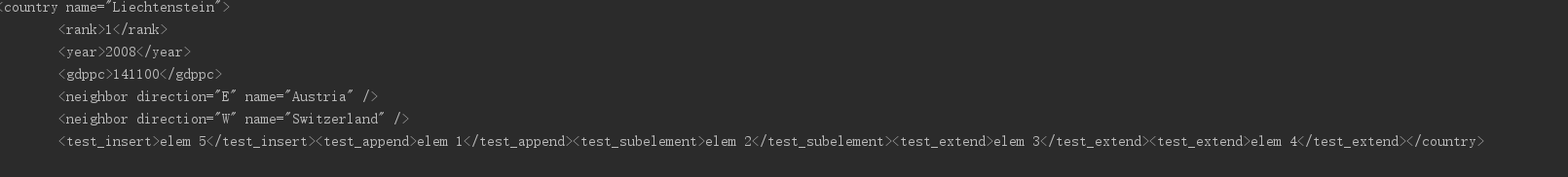
- 以country.xml為例,內容如下:<?xml version='1.0'?><data> <country name='Liechtenstein'> <rank updated='yes'>2</rank> ...
- 日期:2022-07-08
- 瀏覽:3

-
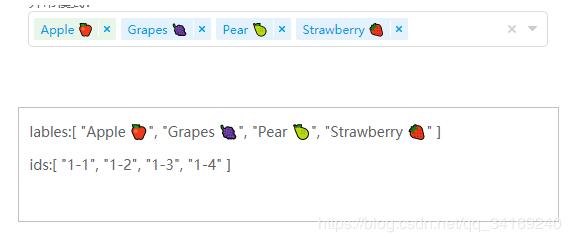
- vue Treeselect 樹形下拉框:獲取選中節點的ids和lables操作
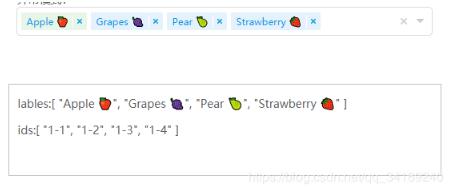
- API: https://vue-treeselect.js.org/#events1.ids: 即value1.lable: 需要用到方法:@select(node,instanceId) 和 @deselect(node,instanceId)<template><treese...
- 日期:2022-12-05
- 瀏覽:104
- 標簽: Vue

-
- vue 監聽 Treeselect 選擇項的改變操作
- 項目中使用 Treeselect 時,需要獲取選項的變化從而觸發別的事件,所以需要監聽Treeselect 所選擇的值。我使用了watch 來監聽 treeselect 綁定的 model ,如果 model 的值發生變化就觸發 currDeptChange 事件。<el-form-item ...
- 日期:2022-12-01
- 瀏覽:72
- 標簽: Vue

-
- 在vue中使用vant TreeSelect分類選擇組件操作
- 中文文檔:TreeSelect 分類選擇效果展示: //先在你需要的頁面中引入,第一個是彈出層,第二個是選擇的 import { Popup } from 'vant'; import { TreeSelect } from 'vant';代碼部分: <van-popup v-model='p...
- 日期:2022-11-07
- 瀏覽:12
- 標簽: Vue

-
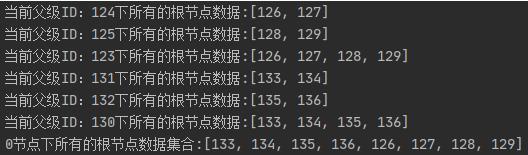
- Java Tree結構數據中查找匹配節點方式
- 我就廢話不多說了,大家還是直接看代碼吧~private boolean contains(List<TreeVo> children, String value) { for (TreeVo child : children) { if (child.getName().equal...
- 日期:2022-08-25
- 瀏覽:2
- 標簽: Java
排行榜

 網公網安備
網公網安備